Wanna animate something big with GB Studio?





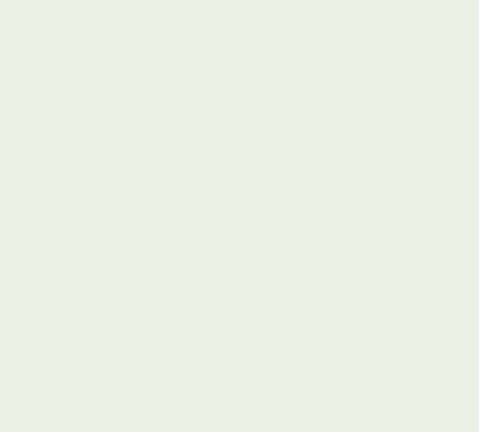
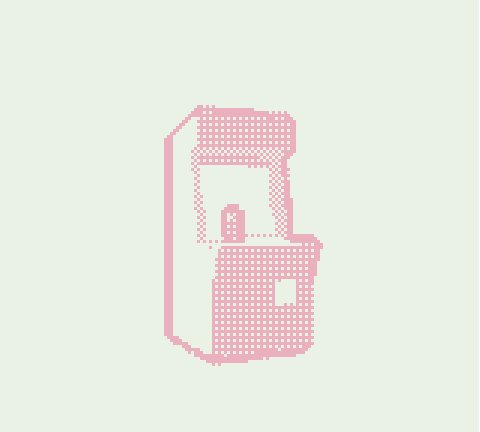
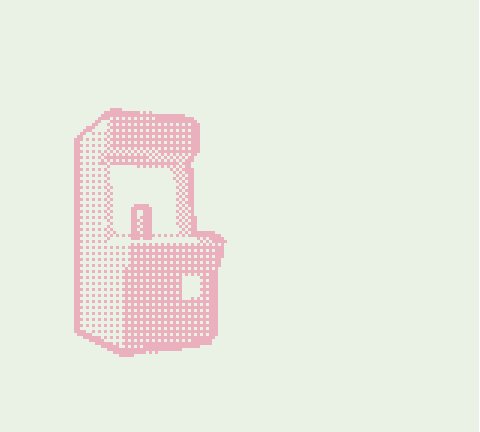
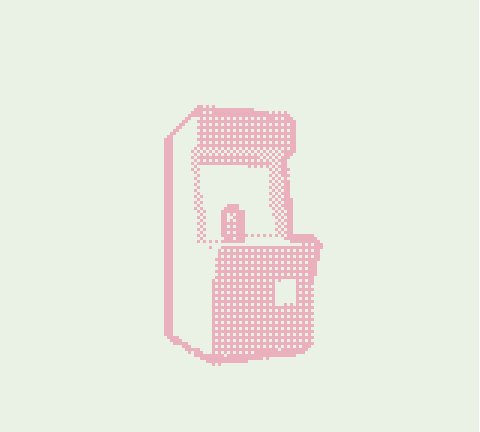
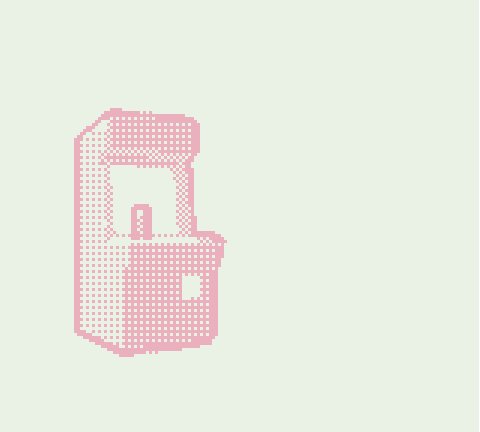
When you launch my GameBoy homebrew game, Kaiju Kai Kai, the first thing you'll see is a captivating 3D animation of a monochrome arcade machine. This animation is designed to work even on a GameBoy DMG-01 device. Considering the hardware specifications of the GameBoy, creating this animation was quite a technical challenge, and in this post, I'll explain how I achieved it using GB Studio.
The GameBoy has three tile blocks, each capable of storing 128 texture tiles, which adds up to a total of 384 tiles. On the GameBoy screen, you can draw 20x18 tiles, which equals 360 tiles in total. Since animations of this resolution can't be preloaded when switching scenes, they need to be loaded and unloaded frame by frame during runtime. GB Studio provides a handy function called VM_REPLACE_TILE, which allows you to replace a whole string of tiles in VRAM at once. However, due to the memory being divided into three blocks, this function can only replace a maximum of one block (128 tiles) at a time. To maintain acceptable performance, I set this as my target number.
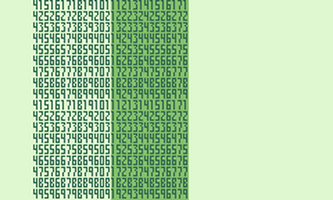
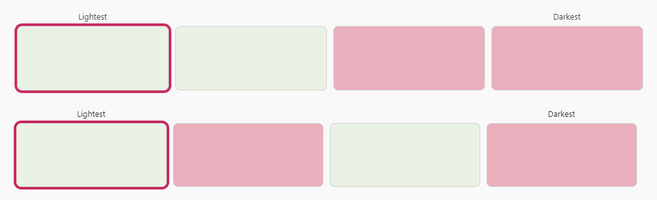
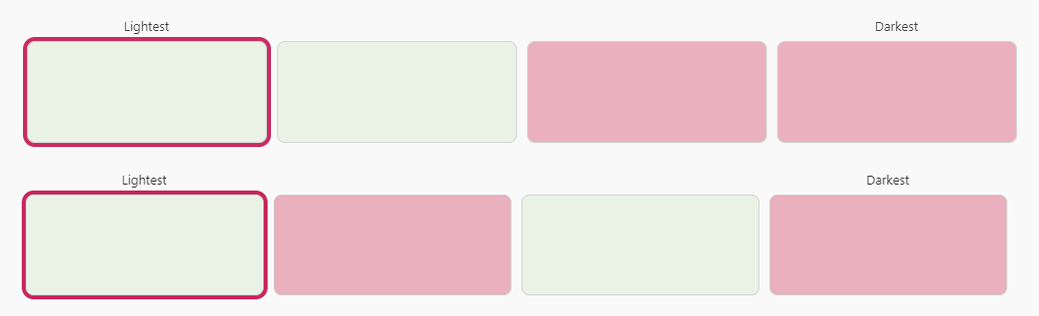
128 tiles is still relatively small compared to the 360-tile screen. While I wanted a large animation, I didn't require color. Therefore, I devised a solution using a special tilemap and a pair of palettes to convert these 128 four-color tiles into 256 monochrome tiles. Surprisingly, I didn't even need an engine plugin for the GameBoy Color. (It does need an engine library for GameBoy DMG, to do scanline interupt) The concept behind this approach is that each pixel can have one of four states: 00, 01, 10, or 11. By utilizing only two palettes, I can display a single digit of the state.
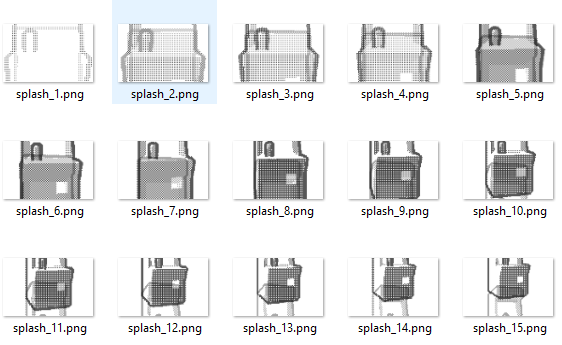
Based on this rendering system, I converted my 3D animation frames into the aforementioned format and imported them into my GB Studio project. I dedicated one frame to each scene, setting the scene type as "Logo."
The final step was to duplicate the VM_REPLACE_TILE events, allowing the frames to be swapped one by one, resulting in a smooth animation effect. Creating this two-second animation took a considerable amount of time, involving numerous trials and errors. In retrospect, it would have been faster to develop an automatic converter instead of manually working on each frame in Photoshop. However, I am pleased with the final visual outcome.
Kaiju Kai Kai features even more interesting visual effects, and I plan to write additional devlogs about them. I invite you to take a closer look at my game.
-->CLICK HERE TO PLAY<--
Get Kaiju Kai Kai
Kaiju Kai Kai
Daily adventures of Kaiju Kai Kai
| Status | In development |
| Author | SunnyChowTheGuy |
| Tags | Cartoon, Casual, Comedy, Cute, Game Boy, Game Boy ROM, kaiju, minigames |
| Languages | English |
More posts
- Wanna give your GB Studio project some perspective?Sep 26, 2023
- Biggest Cutest Kaiju you can get in a little GameBoySep 17, 2023
Comments
Log in with itch.io to leave a comment.
a really complicated way for a splash screen logo, but very cool nonetheless. would love this style but show a gb cart instead. XD